FAQ – Divi PageSpeed Booster
“Divi - PageSpeed Booster” – The most advanced LazyLoad Solution for the Divi Theme
“Divi – PageSpeed Booster” is an important step to optimize your website. Use it together with compression for CSS and JavaScript files, caching, CDN and server optimization for an optimal page load score.
Here on the page you can find a good starting point in the section “What to do besides Lazy Load?“.
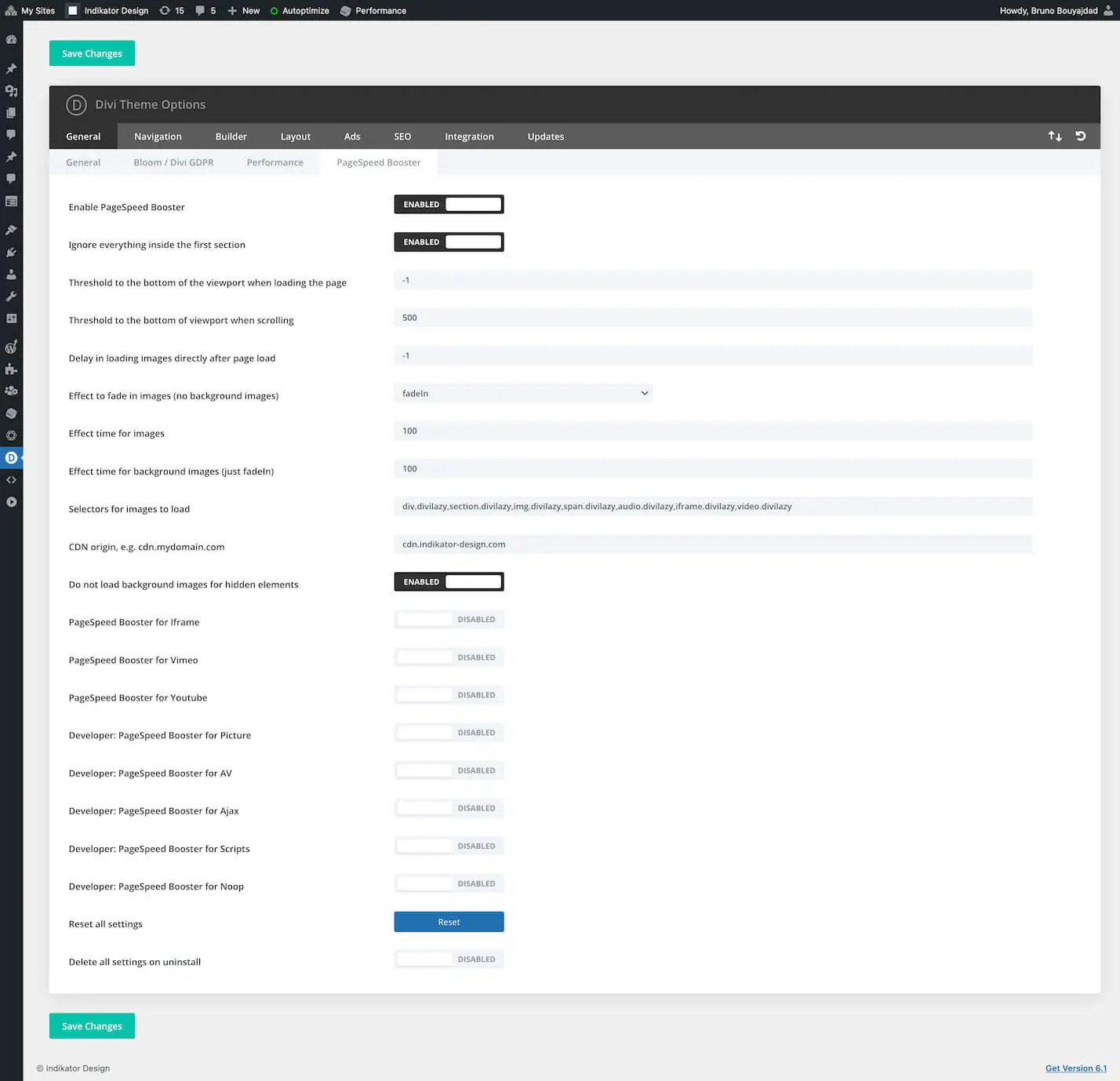
"Divi - PageSpeed Booster" - Divi Theme Options Panel Settings
The following describes what the individual settings are for and what effects this has.
Setting: Enable Lazy Load
Here you can turn “Divi – PageSpeed Booster” on and off.
Setting: Ignore everything inside the first section
Here you can set “Divi – PageSpeed Booster” to ignore the content in the first section of a page. This makes sense, because in this case the content is displayed immediately on loading. However, under certain circumstances it may be useful to disable this option. For example, to achieve better results for the page load score. If you want to add more sections, you can find a filter under “PHP Hooks” where you can set this.
Setting: Threshold to the bottom of the viewport when loading the page
The Threshold specifies at how many pixels distance to the bottom of the viewport the elements should be loaded by LazyLoad when scrolling. “Divi – PageSpeed Booster” offers you the possibility to specify 2 different values. One during loading and then one that is used as soon as the user starts scrolling. This way you can make sure that no media below the viewport is loaded when the page starts, but change the behavior when the user moves further down the page. By default the value is set to -1, which is the boundary 1 pixel inside the viewport. If you want to include a certain area directly below the viewport on loading, set a positive value here, for example 100 for 100px below the viewport.
Setting: Threshold to the bottom of viewport when scrolling
In addition to the previous setting, you can set the value for “Divi – PageSpeed Booster” as soon as the user starts scrolling. At that moment, the value from the previous setting will be replaced with the value you set here. By default the value is set to 500 pixels.
Setting: Delay in loading images directly after page load
As explained before, “Divi – PageSpeed Booster” loads the media as soon as the threshold set above is reached during scrolling. With this setting here, the behavior can be changed fundamentally. If you set a positive value here, all media to be loaded via LazyLoad will be loaded after reaching the value set here. The value is to be considered in milliseconds. A value of 1000 stands for 1 second, a value of 2000 for 2 seconds and so on. The default value is -1.
Setting: Effect to fade in images (no background images)
Here you can set the fade in effect with which the elements are to be loaded. Here you have the effect “Fade In”, “Show” and “Slide Down”. For more information you can look here: jQuery Effects
Setting: Effect time for images
Here you can set how long the effect selected above should last. The values are in milliseconds, where 1000 stands for 1 second, 2000 for 2 seconds and so on. The value here does not apply to background elements.
Setting: Effect time for background images (just fadeIn)
Here you can set how long the fade-in effect for background images and videos should last. The values are in milliseconds, where 1000 stands for 1 second, 2000 for 2 seconds and so on. For background elements only the “Fade In” effect is possible.
Setting: Selectors for images to load
Here you can add the selectors to which LazyLoad will be applied. If you want to use other elements that are not listed here, you can add them here separated by commas. It is recommended to put a tag in front of the class “divilazy” and not just use “.divilazy” as selector. Otherwise every element must be examined with every tag, which means a poorer performance. Read more about selectors here: jQuery Selectors
Setting: CDN origin, e.g. cdn.mydomain.com
If you use a CDN service, and you should, you can use CDN Origin here. Enter the CDN Origin here without the protocol, for example: “cdn.mydomain.com” or “assets.mydomain.com”
Setting: Do not load background images for hidden elements
With hidden elements, media is not loaded by default. This normally works very well, but can lead to complications with sliders etc. under certain circumstances. If you notice that images are not loaded on elements where there is a change, try disabling this setting.
Setting: Lazy Load for Iframe
Enable this setting if you have iframes to load. This also applies to embedded Youtube and Vimeo videos.
Setting: Lazy Load for Vimeo
Enable this setting additionally if you have Vimeo videos to load.
Setting: Lazy Load for Youtube
Enable this setting additionally if you have Youtube videos to load.
Setting: Lazy Load for Picture
Enable this setting additionally if you need to load pictures. Learn more about it: Picture Loader
Setting: Lazy Load for AV
Enable this setting additionally if you need to load audio or video files. Learn more about it: Audio / Video Loader
Setting: Lazy Load for Ajax
Enable this setting additionally if you need to load content via an Ajax call. Learn more about it: AJAX Loader
Setting: Lazy Load for Scripts
Enable this setting additionally if you need to load scripts later. Learn more about it: JS / Script Loader
Setting: Lazy Load for Noop
Enable this setting additionally if you need to simply test. Learn more about it: NOOP Loader
Setting: Reset all settings
Here you can reset all settings as they were after you activated the plugin.
Setting: Delete all settings on uninstall
Here you can set that all settings of “Divi – PageSpeed Booster” are deleted from the database when uninstalling. This step cannot be undone if you do not have a backup of your database.
”Tab
Here you can define your own attributes for modules / rows / sections, which can be used to be controlled via JavaScript.
Attributes and their values must be separated with a pipe ( | ). Different attribute and value pairs must be separated with two pipes ( || ). You can enter the corresponding classes and IDs in the section for classes and IDs.
For example:
data-loader|myLoader||data-settings|{“key1″:”value1″,”key2″:”value2”}becomes:
data-loader=”myLoader” data-settings=”{“key1″:”value1″,”key2″:”value2″}”Then you can create your own lazy load instance in your JavaScript settings:
// <div class="section whatever divilazy" data-loader="myLoader" data-settings="{"key1":"value1","key2":"value2"}"> ... </div> (function($,w){$(function(){ const selector = 'div.lazyload'; // Or whatever const myOwnInstance = $( selector ).Lazy( { // Use your own loader myLoader: function( el ) { const settings = el.data( 'settings' ); // {"key1":"value1","key2":"value2"} // Do whatever you want to do }, // end myLoader }); });}(jQuery,window));
Get your copy at the Elegant Themes Marketplace
You can get “Divi – PageSpeed Booster” on the Elegant Themes Marketplace. Buy it once and use it in all your projects. Get it now!
What to do besides Lazy Load?
Is it all done with Lazy Load alone?
No. Lazy Load is a building block that works better if you have optimized your site at least once before. The following instructions are optional. The more you implement them, the better your results will be. And make no mistake. Website optimization is a business in its own right, and you can earn good money with it. And here you have two options. You can pay others to do it for you or you can do it yourself and offer it to your customers as an additional service. It is worthwhile in any case to deal with it, because even if you create great content. Without optimization your site will have a harder time to rank well. So roll up your sleeves and go through this once. Sign up on my page for the newsletter. Soon there will be more info. Together we can do this and you will be surprised later that it was suddenly so easy. If you just follow a few rules. Here the instruction will improve your PageScore considerably. And the next weeks we will work together to reach the 100%. Ok?
What else can I do to get better results? Server Side
Here are some tipps. Just follow the white rabbit.
HTTP/2 is the decisive new protocol of the internet
First of all, make sure that HTTP/2 is enabled on your server. If you have a VPS, you can do this yourself. Otherwise you have to contact your provider. Here you can check if your site already supports HTTP/2. No kidding. If your hoster does not support HTTP/2, change it.
Turn on GZIP on your server, or even better Brotli
This will compress the files you send to the user beforehand. This minimizes the data transmission.
This is what I use in my .htaccess
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/vnd.ms-fontobject AddOutputFilterByType DEFLATE application/x-font AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/x-font-otf AddOutputFilterByType DEFLATE application/x-font-truetype AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE font/opentype AddOutputFilterByType DEFLATE font/otf AddOutputFilterByType DEFLATE font/ttf AddOutputFilterByType DEFLATE font/woff AddOutputFilterByType DEFLATE font/woff2 AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE image/x-icon AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/xml BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html Header append Vary User-Agent </IfModule>
Hosting decides everything
Hosting is crucial. Siteground is mentioned very often in the Divi user group.
I myself have been using a VPS (Enterprise) from Hosteurope for years and am very satisfied with it. As an administration interface I use Plesk Obsidian on Linux Ubuntu.
Whereby I still use a 2nd server, which is administered by Hosteurope. Only emails and domains are managed there. From this administered server, the domains that are used for websites are routed with DNS entries to the VPS.
The VPS only runs programs that are needed for websites. Nothing else.
Plesk on VPS if you really want control
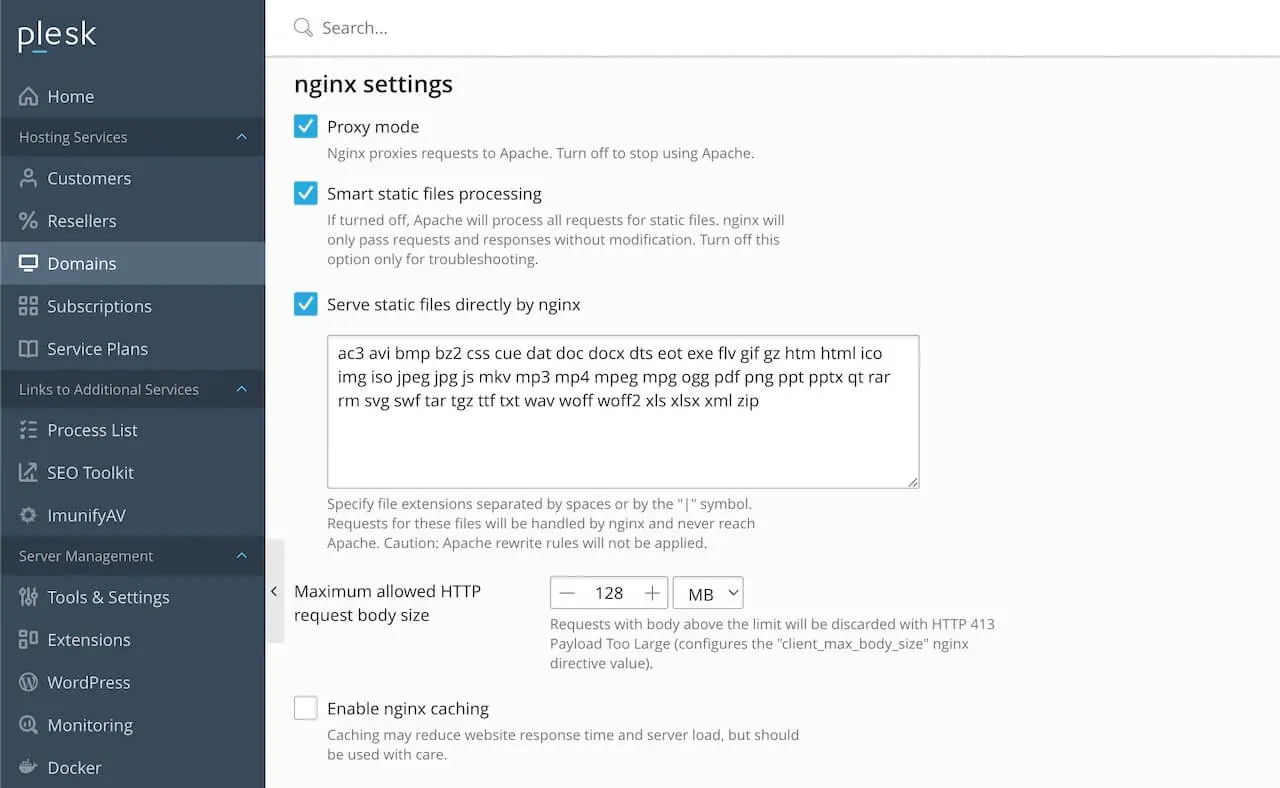
With Plesk it is very easy to use an Apache server for the dynamic code. For the static files like images etc. a NGINX server is used as reverse proxy.
Serve static files directly by nginx: ac3 avi bmp bz2 css cue dat doc docx dts eot exe flv gif gz htm html ico img iso jpeg jpg js mkv mp3 mp4 mpeg mpg ogg pdf png ppt pptx qt rar rm svg swf tar tgz ttf txt wav woff woff2 xls xlsx xml zip
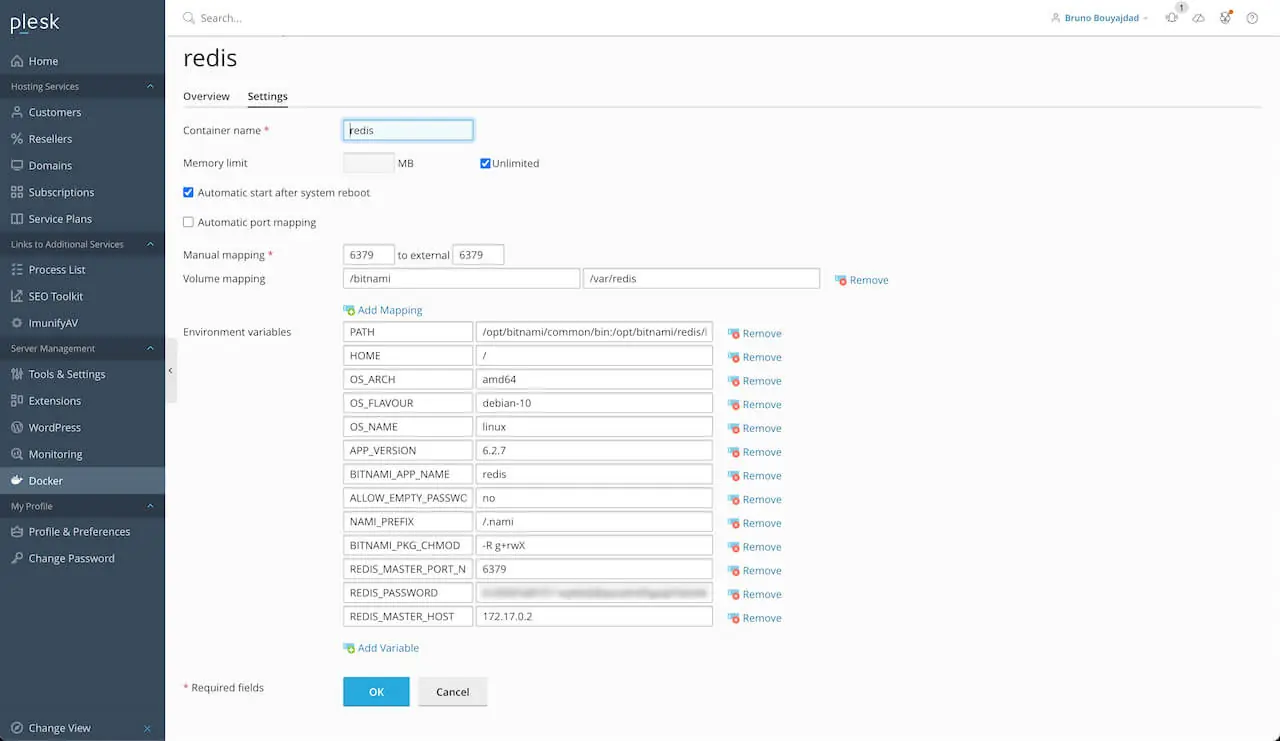
Redis via Docker
Redis is an extended caching mechanism based on a database. You can use this with your caching plugin. If you use Plesk it is very easy to implement via a Docker container. Otherwise ask your hoster if it is possible.
Here is my NGINX configuration which works fine for WordPress
include mime.types;
types {
application/x-font-ttf ttc ttf;
application/x-font-woff woff;
image/webp webp;
image/x-icon cur ico;
}
gzip on;
gzip_http_version 1.1;
gzip_vary on;
gzip_comp_level 6;
gzip_proxied any;
gzip_types text/plain text/html text/css application/json application/x-javascript text/xml application/xml application/xml+rss text/javascript application/javascript text/x-js image/svg+xml application/vnd.ms-fontobject application/x-font-ttf font/opentype;
gzip_buffers 16 8k;
gzip_disable "MSIE [1-6]\.(?!.*SV1)";
# Expire rules for static content
# cache.appcache, your document html and data
location ~* \.(?:manifest|appcache|html?|xml|json)$ {
expires -1;
# access_log logs/static.log; # I don't usually include a static log
}
# Feed
location ~* \.(?:rss|atom)$ {
expires 1h;
add_header Cache-Control "public, no-transform";
}
# Media: images, icons, video, audio, HTC
location ~* \.(?:jpg|jpeg|gif|png|ico|cur|gz|svg|svgz|mp4|ogg|ogv|webm|htc|ttf|ttc|otf|eot|woff|woff2|font.css)$ {
expires 365d;
access_log off;
add_header Pragma public;
add_header Cache-Control "public, no-transform";
}
# CSS and Javascript
location ~* \.(?:css|js)$ {
expires 30d;
access_log off;
add_header Pragma public;
add_header Cache-Control "public, no-transform";
}Autoptimize for the styling and script assets
Until HTTP/2 it was recommended to compress and merge static assets like CSS and JS files. This was simply because HTTP/1 could only handle a few simultaneous downloads. With HTTP/2 this is different. It is the new protocol of the network, which is better designed for the demands we have on the Internet today. However, it is still important to keep everything you send to the user as small as possible. That’s where Autoptimize helps you. It compresses all your assets and makes sure that as few data as possible have to be sent to the user. Besides, it helps you to set the files on deferral with a few clicks. This way they will be delivered only when they are needed.
Note the options “Do not aggregate but defer?”, “Also defer inline JS?”, and “Eliminate render-blocking CSS?”.
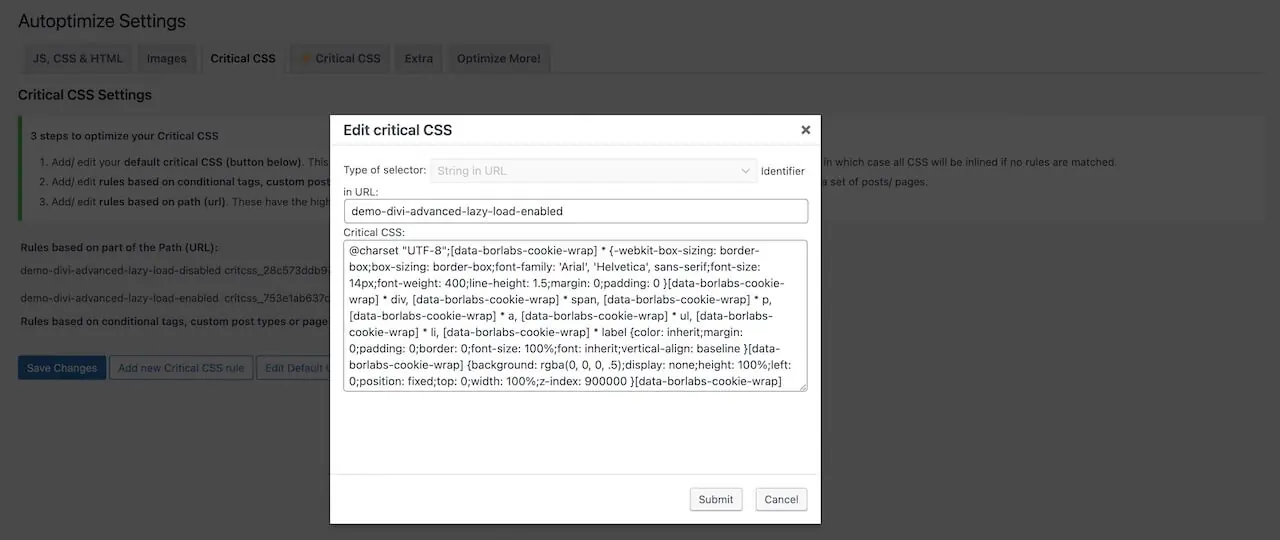
For the last option you can use CriticalCSS.com.
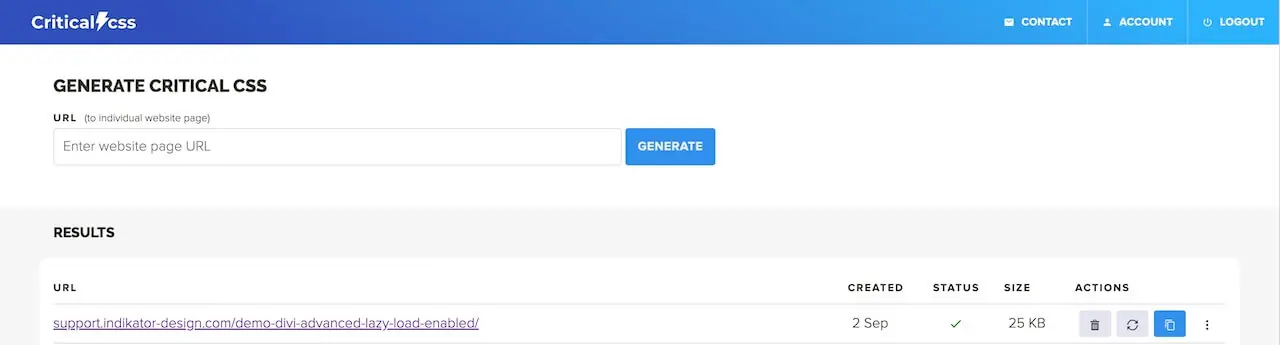
CriticalCSS.com – just use what is needed
CriticalCSS.com helps you at the start to execute only the CSS part that is really needed. Costs only a few dollars per month for all your sites. With Autoptimize you can also connect it via an API and everything is done automatically. Once you sign up, you just enter your link in the interface and your Critical CSS is generated.
After that just press the copy button and then enter at Autoptimize. Here you can choose between “Conditional Tags” and “String in Url”. In my example for the https://support.indikator-design.com/demo-divi-pagespeed-booster-enabled/ I use “demo-divi-pagespeed-booster-enabled”:
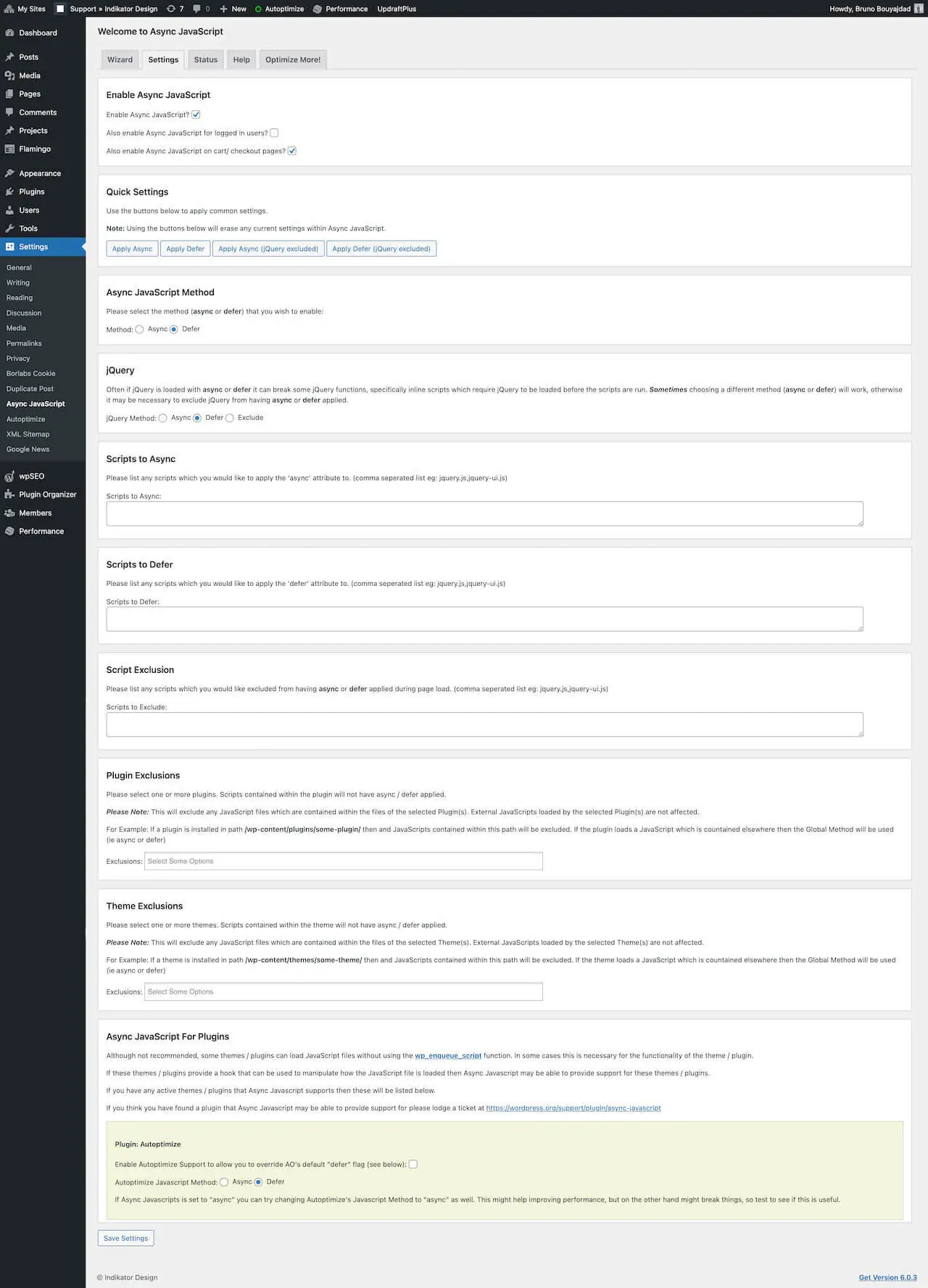
Async JavaScript is another option
You can also use Async JavaScript to make use of other deferred files. Especially jQuery. For me here in the test the following options run well:
Compress your images with TinyPNG
First of all, make sure your images are not too high resolution. Check this post to see what is recommended. Then compress your images with TinyPNG. Either get the plugin, link it to your credit card and let that run automatically, or get a premium account. With that you can upload unlimited images. It makes sense to ZIP the uploads folder via SSH using the console:
zip -r archive-name.zip folder-name/
Then download the archive to your hard disk using an FTP client like Transmit. Unzip it, select the images in the uploads folder and drag them to the dropzone of TinyPNG. This will take a while, then you download the compressed images as a ZIP. Upload the ZIP folder via FTP and unpack it on the server:
unzip archive-name.zip
Then you can move the images to the destination folder using your FTP Client.
Use a CDN service
CDN is the ability to deliver files as close to the user as possible, as a network of servers is spread across the globe. A CDN provider ensures that media such as images, videos and assets such as CSS and JS files are delivered as close to the user as possible from high performance servers. Bunny.net is a good option with fair prices. However, there are many different ones. All you have to do is create a so-called “pull zone” and then link it via CNAME in the DNS settings at the hoster.
Lazy Load with Divi PageSpeed Booster
This is where “Divi PageSpeed Booster” gradually comes into play. So far you’ve been compressing and optimizing your resources. With “Divi PageSpeed Booster” you make sure that the media you use is loaded when it’s needed and not at PageLoad where the user just can’t see it yet.
W3TC for integration of caches and CDN
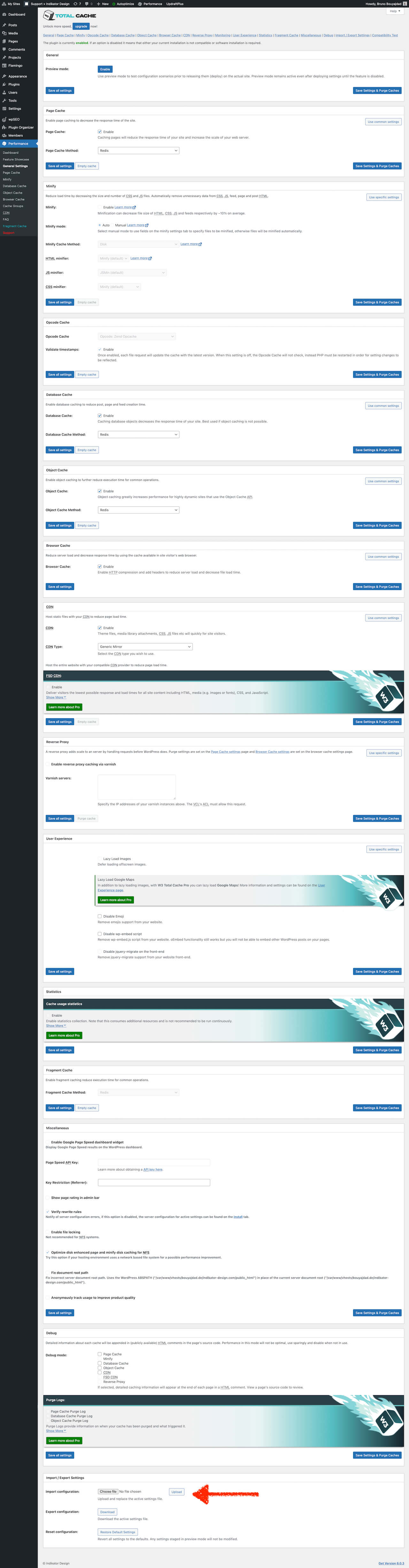
Now you need a good caching plugin. And there W3TC is very far ahead. There are indeed other good solutions. Make yourself smart about it. Many recommend in the Divi community the paid plugin WP Rocket. I will continue here with W3TC. It seems too overwhelming when you open it for the first time. However, it’s not that difficult once you get serious about it. Here you get a JSON file with my settings. You just need to customize it for yourself with a few clicks and then you have a good starting point.
Get the settings file here. Simply click on the link. Then right-click on the resulting browser window and click “save as”.
Go to “General Settings” then scroll down to the bottom. Click on the button “Choose File” in the section “Import configuration”. Import the file.
Go to the tab “CDN”. In the section “Replace site’s hostname with” set your cdn-domain, without the protocol. That means if your cdn link is “https://cdn.indikator-design.com” you just use “cdn.indikator-design.com”. Save it.
Go back to “General Settings”. If Redis is enabled, use Redis for the following options. Otherwise use “Disk: Enhanced”.
- Ensure “Page Cache” is enabled
- Ensure “Minify” is disabled
- Ensure “Opcode Cache” is set to “Opcode: Zend Opcache”
- Ensure “Database Cache” is enabled
- Ensure “Object Cache” is enabled
- Ensure “Browser Cache” is enabled
- Ensure “CDN” is enabled
Sign up for the newsletter on my site. I will publish some more about this in the coming time.
You need help to implement this and bring your PageRank forward? You can contact me here.
PHP Hooks
This action- and filter-hooks are available:
/**
* Do not allow direct access
*
* @since 1.0
*/
if ( ! defined( 'ABSPATH' ) ) die( 'Don\'t try to load this file directly!' );
// Copy this file into your childthemes folder /includes/ if you need to make changes to the filters
// ---> path-to-childtheme/includes/dpsb-config.php
// You should remove everything you don't need
/**
* Source output with cdn url | returns the source with changed url
* @file wp-content/plugins/divi-pagespeed-booster/includes/abstract/filter.php
* @return string | Source output with the cdn origin if a cdn origin is set
*
* @since 1.0
*/
add_filter( 'dpsb_cdn_origin_url', function( $host, $hostOrigin, $cdnOrigin )
{
// implement whatever you need to make changes to $host
return $host;
}, 10, 3 );
/**
* Use not native lazyLoad | set to bool true
* @file wp-content/plugins/divi-pagespeed-booster/includes/controller/builder.php
* @return bool | change to bool false if you want to change this behavior
*
* @since 1.0
*/
add_filter( 'dpsb_not_use_native_lazy', function( $bool )
{
// return bool false if you want to use native lazyLoad
return $bool;
}, 10, 1 );
/**
* Add elements you want to ignore | set to array [ 'et_pb_section_0' ]
* @file wp-content/plugins/divi-pagespeed-booster/includes/controller/builder.php
* @file wp-content/plugins/divi-pagespeed-booster/includes/controller/general.php
* @return array | add additional renderclasses to ignore
*
* @since 1.0
*/
add_filter( 'dpsb_elements_to_ignore', function( $sections )
{
// add render classes you want to ignore
return $sections;
}, 10, 1 );
/**
* Add outer elements to be sure that the module counter works well
* @file wp-content/plugins/divi-pagespeed-booster/includes/controller/builder.php
* @return array | add additional render-slugs to include
*
* @since 1.0
*/
add_filter( 'dpsb_outer_render_slugs', function( $outerArray )
{
// Add outer render-slugs
$outerArray[] = 'my_modules_render_slug';
return $outerArray;
}, 10, 1 );
/**
* Output if builder is enabled | returns the output from sections
* @file wp-content/plugins/divi-pagespeed-booster/includes/controller/builder.php
* @return string | final output if you need to make some changes
*
* @since 1.0
*/
add_filter( 'dpsb_builder_output', function( $output )
{
// here you can make changes to the final output
return $output;
}, 10, 1 );
/**
* Localization for the main JS file | array with the props
* @file wp-content/plugins/divi-pagespeed-booster/includes/controller/enqueue.php
* @used wp-content/plugins/divi-pagespeed-booster/scripts/dpsb-init.js
* @return array | props for localization
*
* @since 1.0
*/
add_filter( 'dpsb_script_options', function( $localize )
{
// here you can make changes to the props array
return $localize;
}, 10, 1 );
/**
* Output if builder is not enabled | returns the output from ob_start buffer
* @file wp-content/plugins/divi-pagespeed-booster/includes/controller/general.php
* @return string | final output if you need to make some changes
*
* @since 1.0
*/
add_filter( 'dpsb_general_output', function( $output )
{
// here you can make changes to the final output
// if you want to check $output or whatever else use print_r
return $output;
}, 10, 1 );
/**
* Do not lazyLoad the logo | set to bool true
* @file wp-content/plugins/divi-pagespeed-booster/includes/controller/general.php
* @return bool | change to bool false if you want to change this behavior
*
* @since 1.0
*/
add_filter( 'dpsb_prepare_logo', function( $bool )
{
// return bool false if you want to lazyLoad the logo
return $bool;
}, 10, 1 );
/**
* Check for PHP version 7 | set to bool true
* @file wp-content/plugins/divi-pagespeed-booster/includes/controller/initialize.php
* @return bool | change to bool false if you want to change this behavior
*
* @since 1.0
*/
add_filter( 'dpsb_check_for_php_version', function( $bool )
{
// return bool false if you don't want to check the PHP version
return $bool;
}, 10, 1 );
/**
* Check for theme name | set to bool true
* @file wp-content/plugins/divi-pagespeed-booster/includes/controller/initialize.php
* @return bool | change to bool false if you want to change this behavior
*
* @since 1.0
*/
add_filter( 'dpsb_check_for_theme_name', function( $bool )
{
// return bool false if you don't want to check the theme name
return $bool;
}, 10, 1 );
/**
* Check if you want to execute lazyLoad for this page | set to bool true
* @file wp-content/plugins/divi-pagespeed-booster/includes/controller/initialize.php
* @return bool | change to bool false if you want to change this behavior
*
* @param bool $bool | set to true
* @param int $thisID | page id
* @param bool $themeBuilder | if theme builder is enabled
*
* @since 1.0
*/
add_filter( 'dpsb_execute_lazy', function( $bool, $thisID, $themeBuilder )
{
// return bool false if you don't want to execute lazyLoad for this page
return $bool;
}, 10, 3 );
/**
* Prepared media file | returns the prepared media file
* @file wp-content/plugins/divi-pagespeed-booster/includes/controller/filters/media.php
* @return string | prepared media file if you need to make some changes
*
* @since 1.0
*/
add_filter( 'dpsb_return_media', function( $return )
{
// here you can make changes to the final prepared media file
return $return;
}, 10, 1 );
/**
* Add noscript element to media file | set to bool true
* @file wp-content/plugins/divi-pagespeed-booster/includes/controller/filters/media.php
* @return bool | change to bool false if you want to change this behavior
*
* @since 1.0
*/
add_filter( 'dpsb_use_noscript_element', function( $bool )
{
// return bool false if you don't want to add a noscript element
return $bool;
}, 10, 1 );
/**
* Settings options for activation hook and settings reset | array with the settings
* @file wp-content/plugins/includes/trait/constants.php
* @return array | props for settings
*
* @since 1.0
*/
add_filter( 'dpsb_settings_options', function( $settings )
{
// here you can make changes to the settings array
return $settings;
}, 10, 1 );
Troubleshooting
At the moment there are no known problems
As soon as that changes, we’ll write it in here.
Pre-Purchase Questions DPSB
Divi is a registered trademark of Elegant Themes, Inc. This website is not affiliated with nor endorsed by Elegant Themes.